Last time we saw how it’s possible to use Autodesk’s HIG to add different visual themes to a Forge viewer application. When I first started down this path, I thought I’d probably just stop at implementing another dark theme inside Dasher: I suspected it would be a lot of work to implement a light theme.
It turns out I was wrong: towards the end of last year I’d spent a few days rationalising our use of styles inside Dasher, by eradicating every use of “hardcoded” colours inside CSS styles and have them stored in SCSS variables. It felt like a good thing to do, at the time, and it turned out to be invaluable when it came to implementing a light mode: most of the common colours that were used by Dasher were defined in a single place inside SCSS, and could then be switched to refer to theme-based variables coming from the HIG’s own SCSS files.
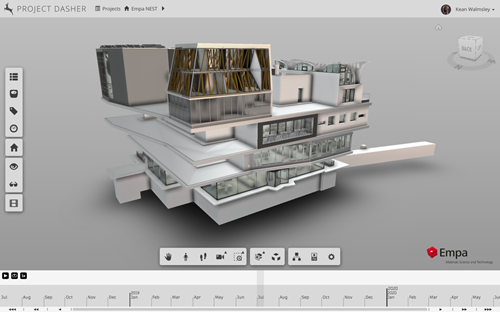
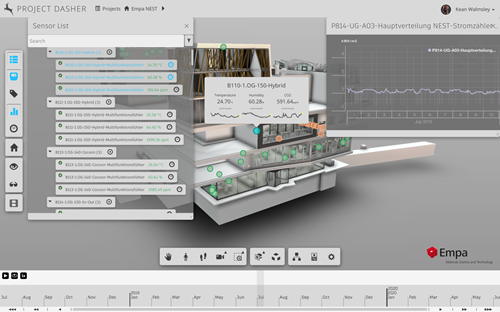
Before we get into the specifics of what it took to implement this, here are a few images of the light mode inside Dasher:
Here…