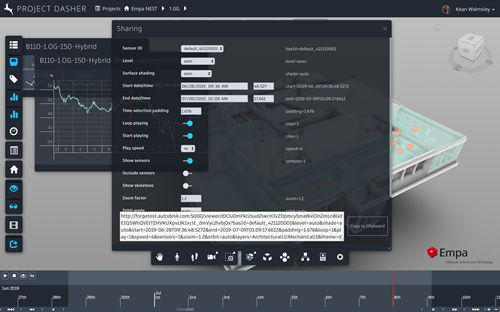
Last week I talked about an API that we’ve added to Dasher, allowing it to be controlled via URL parameters. I expect this to be useful when integrating Dasher into other systems – as you can control the initial view of data, such as for a particular sensor during a specific time period – but I also expect it to be helpful for people to collaborate. It’s with this in mind that over the long Easter weekend I started building a “sharing” feature into Dasher.
You can think of it as a URL builder, much in the way that you can customize embed codes in YouTube. When the sharing feature launches, it queries some information about the current session, and sets the defaults of the various controls to match as far as possible what is going on inside Dasher.
For example, if there’s a sensor plot open, it uses that sensor’s ID as the default sensor to show data for. If a specific level is being shown it either uses that as the default level to display or – and this is quite…