In this recent post we looked at a new 2D heatmap capability that we’ve added to Project Dasher. In this post we look at what was needed to make this heatmap resizable – but with a fixed aspect ratio – as well as being movable and displayed with a transparent background.
Luckily, this previous post shows how to create a transparent, movable window – which we already use to show our surface shading legend – so we were able to use that as a basis for today’s implementation.
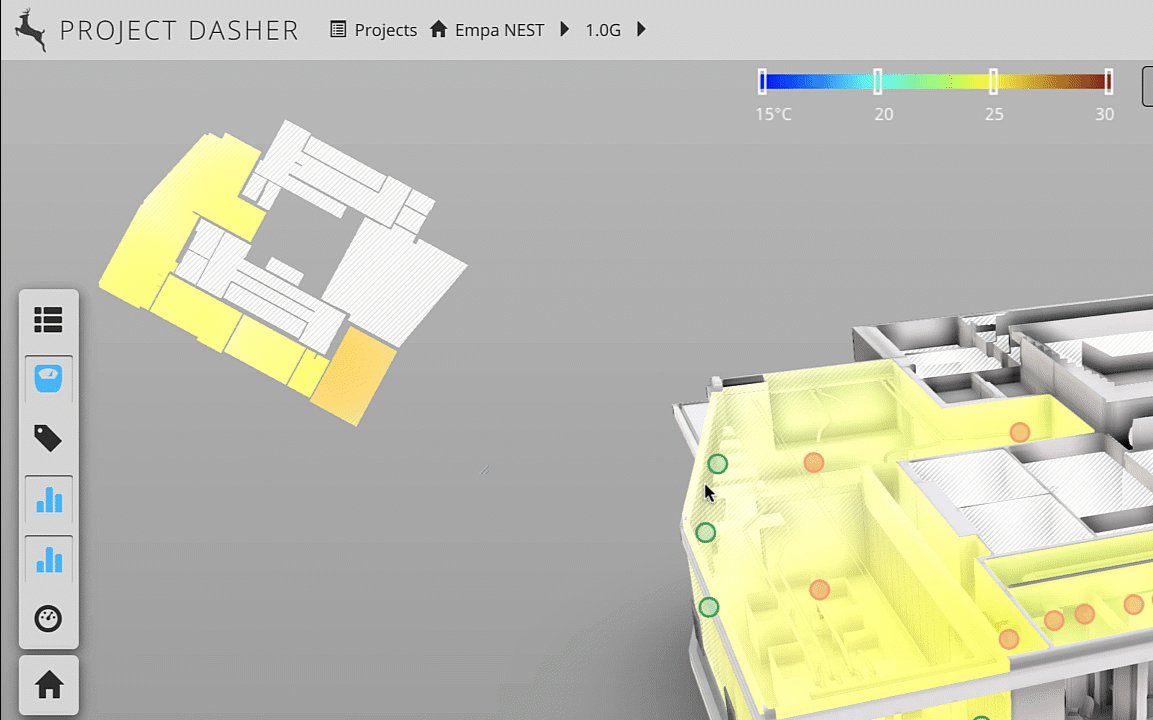
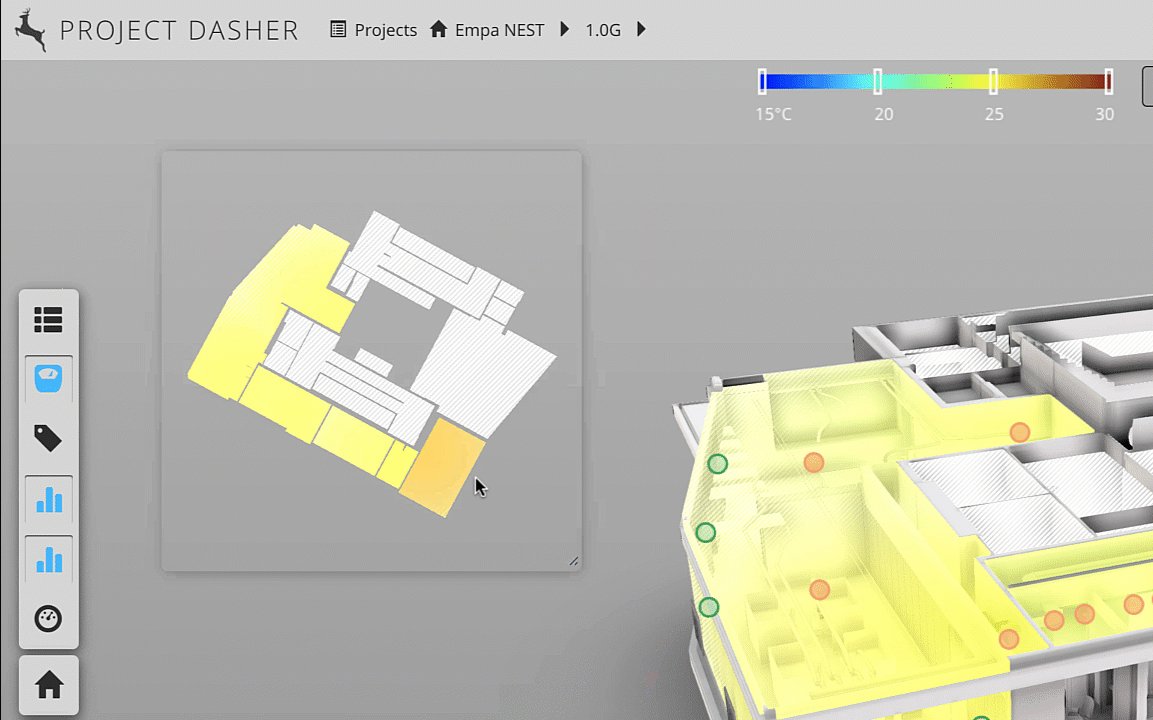
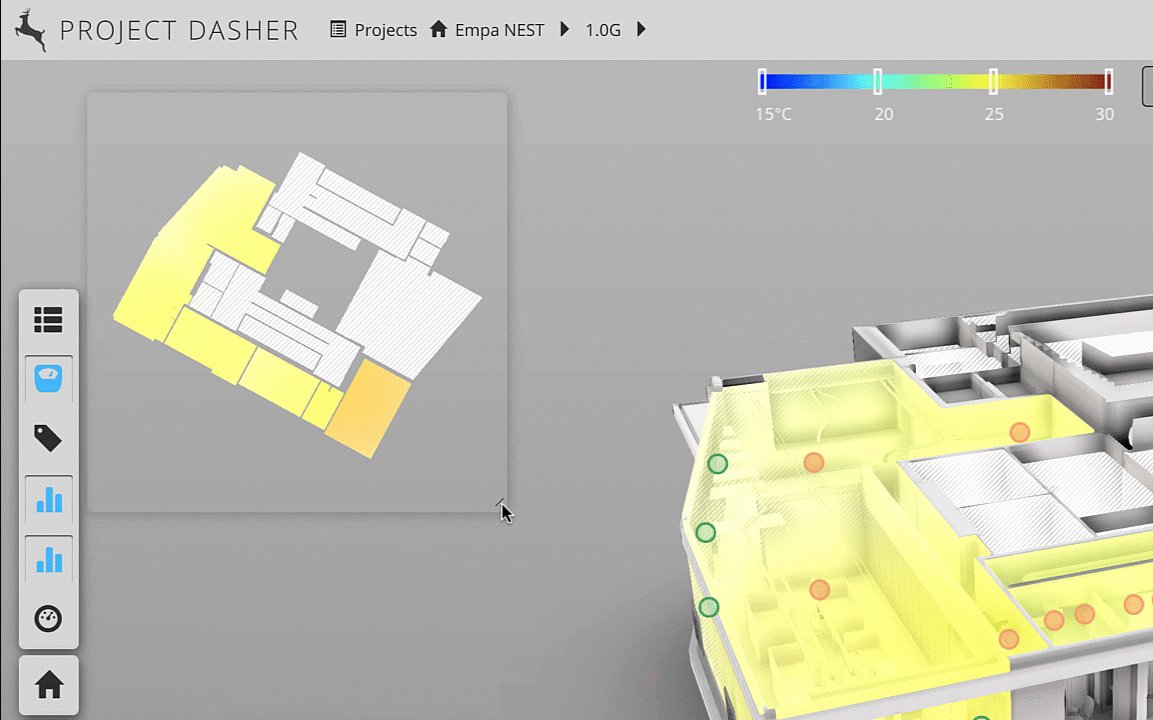
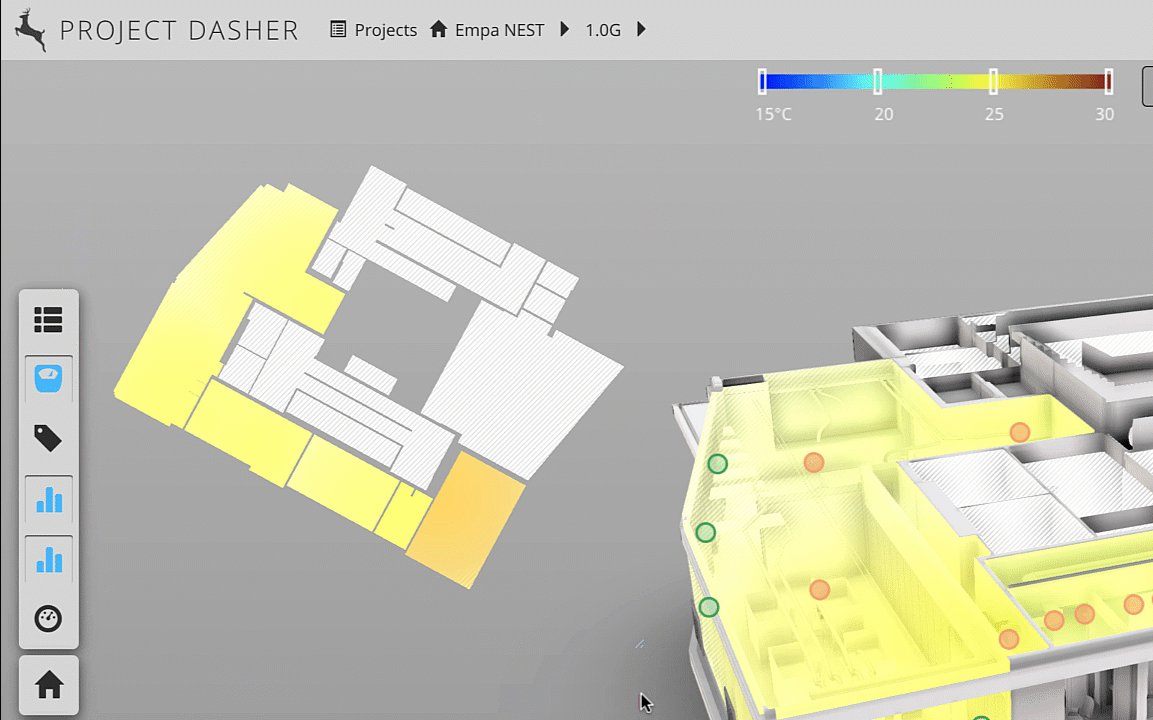
Firstly, let’s take a look at it working. Note the fact the window is basically invisible unless hovered over, at which point we see a shadow effect at its border.
So there are two main features we wanted to add: the ability to maintain the panel’s aspect ratio (which in this case is 1, as we want it to be square) and the ability for the user to resize it (while keeping it square :-).
Let’s start with the second one… in this case I went ahead and modified the TransparentDockingPanel class…