Back in September I talked a bit about using a plugin for Rollup – the package bundler we use for Project Dasher – to start optimizing the bundling and delivery of JavaScript code.
Over the last few days I’ve come back to this topic, as I felt it was time to dig into some issues.
Dasher has three primary pages:
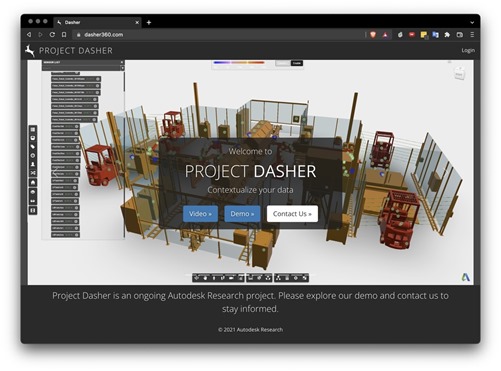
- The index page, where you arrive when you visit the site.

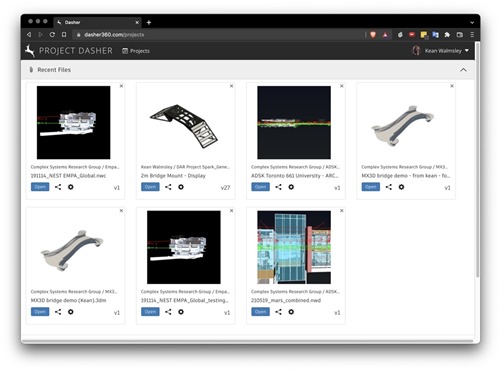
- The projects dashboard, which you can access if you have login credentials for the site.

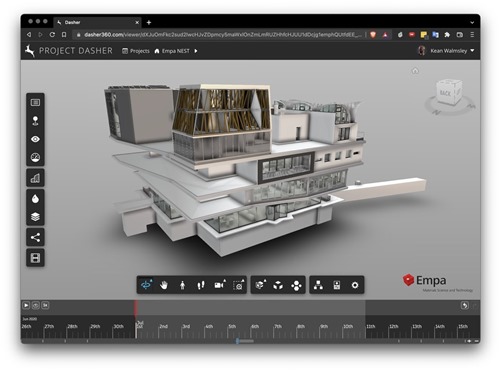
- The Dasher viewer page itself, which most of you will have accessed via the demo link on the index page.

Each of these pages has its own supporting JavaScript bundle, which gets transpiled and bundled from TypeScript source code by our build process.
Until recently these modules weighed in at 2MB, 10.69MB and 10.3MB, respectively. What’s worse is that the main Dasher viewer also included the bundle for the index page – which has significant overlap with the Dasher viewer’s bundle – so there was quite a lot of redundant and…

