You have some grids. You have some text. The text is opaque but for some reason it still appears to be transparent. You’ve probably pulled almost all of your hair out trying to figure the problem, you’ve looked at all manner of view settings even if they’re not related to text or grids, but at the end of the day it’s really quite simple.
It is literally your draw order.
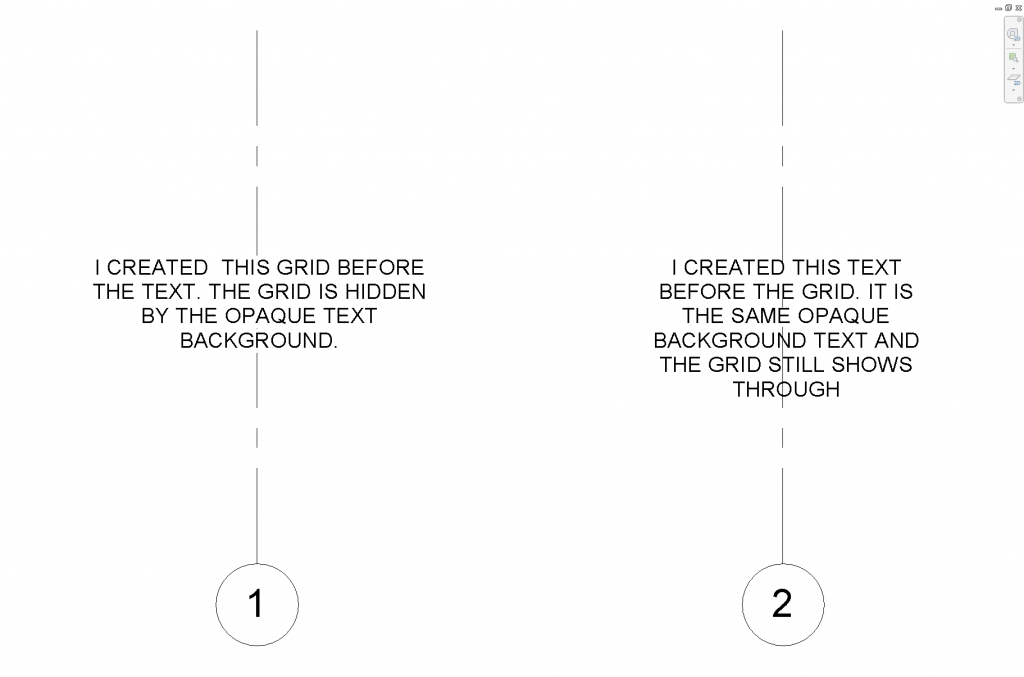
Even though your text type has an opaque background, if you create the text first and then draw another object over the top, the object drawn last will appear on top making it seem like the text is transparent. You can confirm this by creating new text and placing it over the same object which will now hide the object.
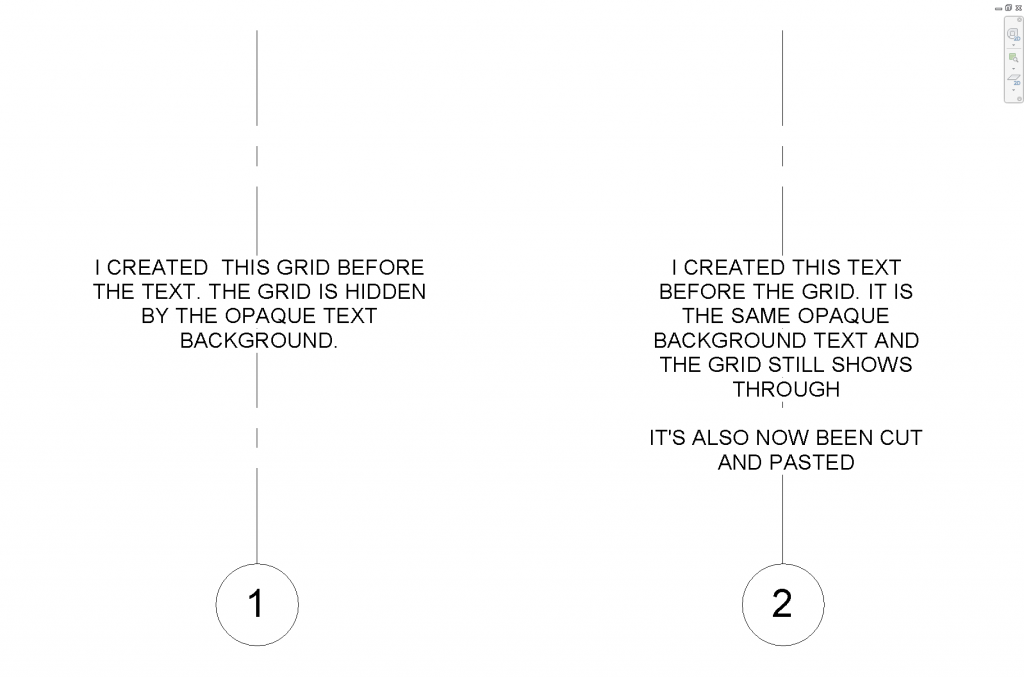
Rather than re-create every single text note, you can fix this problem quickly by selecting all the affected text, cutting it and then pasting it aligned to the view.

So lessons learnt?
Well in this instance, the root cause of the problem was rather than shift grids, the architect deleted them…